Вы уверены, что ваш сайт полностью адаптирован для мобильных устройств?
Слышали ли вы о том, что Google ввел новую политику под названием Mobile First?
С каждым годом всё больше людей отказывается от веб-серфинга на персональных компьютерах, предпочитая просматривать сайты и совершать онлайн-покупки с помощью мобильных устройств.
Благодаря адаптивному веб-дизайну появилась возможность создавать сайты, которые одинаково хорошо работают на всех платформах. Но несмотря на это, адаптивный дизайн – лишь одна из многих стратегий оптимизации UX под мобильные устройства.
Если вы стремитесь действительно заметно увеличить производительность своего ресурса, то придется приглядеться и к другим вариантам.
Именно поэтому сейчас так много внимания уделяется созданию сайта в соответствии с принципом Mobile First. Иными словами, ваш дизайн и контент должны в первую очередь оптимизироваться для пользователей смартфонов и планшетов.
Несмотря на вышесказанное, эта статья не о том, как разработать новый сайт с нуля. Вместо этого будет рассмотрен ряд фундаментальных принципов веб-дизайна, ориентированного на планшеты и смартфоны. Мы также уделили внимание техническим аспектам оптимизации пользовательского опыта для мобильных пользователей.
Разработка с прицелом на мобильные устройства

На протяжении десятилетий всемирная сеть создавалась в основном для обслуживания пользователей персональных компьютеров. Интернет в лучшем своем проявлении, включая передовые достижения в технологиях, лучше всего смотрится на хорошем большом мониторе. Но смартфоны и другие мобильные устройства успели стать частью нашей повседневной жизни, поэтому пришла пора начать адаптировать сайты в соответствии с концепцией Mobile First.
На что вам стоит обратить внимание при разработке мобильных сайтов, помимо очевидных вещей?
- Приоритизация. Доступное пространство на экранах смартфонов и планшетов сильно ограничено. Кроме того, на мобильных устройствах контент представлен вертикально, в отличие от гораздо более широкой (горизонтальной) структуры, использующейся на персональных компьютерах. Какие элементы сайта наиболее важны для ваших пользователей? Насколько заметными будут кнопки CTA (призыва к действию) на экранах смартфонов и планшетов?
- Главное – контент, а не красота. Мобильный дизайн позволяет делать множество интересных вещей, но не так, как это принято при разработке сайтов для ПК. В первую очередь необходимо выделять место под контент. Сделайте все тексты и другое полезное содержимое доступным и читабельным. Не надо слишком сильно увлекаться визуальными элементами при создании mobile-friendly сайта.
- Простота навигации. На смартфоне или планшете нельзя просто вернуться на домашнюю страницу в один клик. Если вы, конечно, заранее не планируете подобный способ навигации. Экспериментируйте с виджетами Scroll-to-Top (кнопка «Наверх») и по возможности добавляйте sticky headers («липкие хедеры» или постоянно отображаемые шапки).
Самый простой способ протестировать, все ли у вас получается, – посетить сайт с собственного смартфона. Тщательно проанализируйте, какие элементы дизайна удались лучше, а какие следует переработать.
Если вы сидите в кафе или ждете рейса в аэропорту, ткните кого-нибудь в плечо и вежливо попросите проверить ваш сайт. Внимательно выслушайте обратную связь. В большинстве случаев вы будете удивлены тем, как люди воспринимают пользовательский опыт вашего сайта.
Оптимизация ресурсов: изображения, иконки и прочее
Замечали ли вы когда-либо, что используете визуальные эффекты, исходя из личных предпочтений, а не из правил UX-дизайна? Подобное происходит весьма часто. Если вы собираетесь проявить творческий подход, необходимо понимать, как работает медиа-оптимизация.
На визуальные элементы (фотографии, иллюстрации, иконки и видео) приходится основная доля пропускной способности сайта.
Нет единого стандарта для размера веб-страницы, которому все должны соответствовать. Тем не менее, очевидно, что чем сайт «легче», тем быстрее он загружается.
Как же сэкономить лишние килобайты или даже мегабайты визуального контента на сайте?
- Изменить размер изображений. Довольно легко, не так ли? Изменение размера позволяет сократить размер изображения на 80% от исходного. К тому же, на мобильных устройствах ни к чему использовать изображения длиной и шириной больше 600-700 пикселей.
- Сократите размер файла путем сжатия. Сжатие (оптимизация) изображения – это уменьшение количества деталей и цветов в файле с помощью специального ПО. Вы можете значительно сократить размер картинок, но при этом они не пострадают с точки зрения качества.
- Используйте альтернативные форматы. Всем известны форматы JPEG и PNG, которые используются десятки лет. Де-факто они стали стандартами для картинок в сети. Однако, это скоро изменится. Уже появились передовые технологии для передачи цифровых изображений, использующие форматы WebP и SVG. Последний, к примеру, способен автоматически масштабироваться до размера экрана, тем самым уменьшая количество ресурсов, необходимых для загрузки визуальных компонентов.
Оптимизация пользовательского опыта по принципу Mobile First – это разумный подход. При стихийной разработке дизайна вы не сможете учесть долгосрочные последствия своих решений. С другой стороны, осознанный подход поможет вам с самого начала создавать сайт с учетом интересов мобильных пользователей.
Дополнение: чтобы придерживаться концепции Mobile First, вам вовсе необязательно повторно использовать одинаковые визуальные компоненты. Удалите парочку фоновых изображений и замените их простыми цветными фонами. Это не испортит пользовательский опыт на смартфонах. Старайтесь использовать все способы сэкономить даже малейшую долю пропускной способности.
Прелоадеры и ленивая загрузка
Действительно ли нужно загружать все медиа-ресурсы на страницы, чтение которых занимает много времени? Стоит ли проводить рендеринг внешних страниц еще до того, как их посетят пользователи?
Для начала рассмотрим прелоадеры (предзагрузчики). С их помощью страница сообщает браузеру о потенциальных возможностях навигации. К примеру, о том, что пользователь может перейти на страницу B со страницы A.
Благодаря предварительной загрузке устройства пользователя отрендерит страницу B еще до того, как он нажмет по навигационной ссылке на странице A.

Не забывайте, что предварительная загрузка работает не всегда. Окончательное решение принимает браузер. В индивидуальном порядке рассматриваются тип устройства, пропускная способность и другие факторы.
Какие типы предзагрузчиков наиболее распространены?
- Prefetch. Такой прелоадер используется в случае, когда следующим выбором для навигации с большой долей вероятности будет определенный URL. Если браузер удовлетворит запрос, то важные ресурсы страницы автоматически закэшируются. Это, в свою очередь, значительно ускорит загрузку следующей.
- PreRender. Prefetch выбирает только определенные ресурсы, в то время как этот предзагрузчик кэширует всю страницу. Весь отображаемый контент хранится в памяти устройства пользователя.
- DNS prefetch. Всё, что делает этот предзагрузчик, – просит браузер заранее выполнить резолвинг DNS для домена, если вы скоро будете подключаться к нему и хотите ускорить начальное соединение. Таким образом сокращается время, необходимое для навигации.
- Preconnect. Работает так же, как и предыдущий, но добавляет дополнительные согласования в отношении интернет-соединения (TCP и TLS).
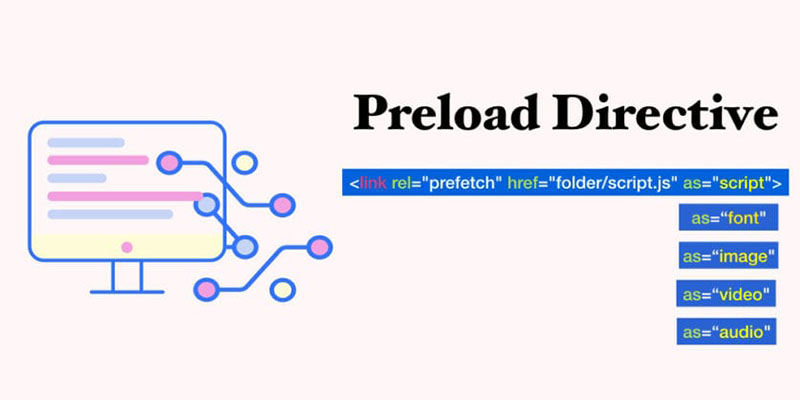
Вот примеры кода для разных предзагрузчиков:
- <link rel="dns-prefetch" href="customURL.com">
- <link rel="preconnect" href="customURL.com">
- <link rel="prefetch" href="folder/script.js" as="script">
- <link rel="prerender" href="customURL.com/preview.html">
Так как прелоадеры используют динамические HTML-теги, вы можете предварительно загрузить контент (к примеру, шрифты Google) или создать пользовательский скрипт для предзагрузки ассетов JavaScript в WordPress.
К слову, если вы используете WordPress, то попробуйте WP Rocket – он поможет повысить скорость работы сайта.
Что ж, вы ознакомились с предзагрузчиками. Пришла пора поговорить о ленивой загрузке (lazy loading).
Что такое ленивая загрузка?
Когда вы открываете новую страницу, будь то запись в блоге или обычный сайт, веб-браузер извлекает всё её содержимое, а затем предлагает его для просмотра. Обычно вам необходимо загрузить её полностью.
В то же время, ленивая загрузка заставляет браузер загружать (отображать) контент, который входит только в области просмотра посетителя. Иными словами, если на какой-то странице представлены большие видео или изображения, они отобразятся только тогда, когда экран браузера достигнет соответствующей части сайта.
Не стоит беспокоиться о потенциальных проблемах с SEO. Команда Yoast доказала, что Google отображает страницы, использующие ленивую загрузку. Более того, поисковик рассматривает её как положительный сигнал об улучшении производительности.
Настоятельно рекомендуем использовать библиотеку Layzr.js для простой и эффективной ленивой загрузки картинок. Пользователи могут найти еще десятки других плагинов для ленивой загрузки в публичном доступе.
Веб-кеширование

Веб-кеширование предполагает создание копии версии страницы при первом посещении, которая в будущем будет показываться пользователю. Если посетитель сайта попытается получить доступ к ней в следующий раз, вместо показа текущей версии сервер покажет кэшированную.
Задача любого способа кэширования – ускорение работы сайта и оптимизация его внутренних ресурсов. В зависимости от того, каким образом вы реализовали кэширование, с помощью триггеров можно настроить пользовательские интервалы и другие события.
Самые популярные предложения в области веб-кэширования – Varnish, Squid и Memcached. Тем не менее, на рынке представлено огромное количество других решений, что особенно актуально для тех, кто не пользуется WordPress.
Также следует рассмотреть возможность использования CDN.
Что такое CDN (сеть доставки контента)?
Сеть доставки контента обеспечивает очень быструю доставку контента с помощью глобального кластера распределенных серверов. Она способна быстро передавать все популярные виды сетевого контента, включая видео, фото и файлы JavaScript. Почти весь трафик в интернете сегодня передается с помощью сетей доставки контента.
Самое важное, что следует знать о CDN – лучше всего она работает на часто посещаемых сайтах. Иначе говоря, вы вряд ли заметите значительные улучшения, если ежемесячно ваш ресурс посещает не более пары тысячи человек. Тем не менее, сеть доставки контента является отличным решением для ускорения загрузки сайта, снижения стоимости полосы пропускания, повышения доступности контента и усиления безопасности.
Если раньше вы никогда не работали с CDN, стоит попробовать Cloudflare – это замечательная платформа для начала обучения, которая предоставляет бесплатный доступ.
AMP (ускоренные мобильные страницы)
AMP в Google – мобильная оптимизация на стероидах! По сути, этот фреймворк оставляет на страницах только самое необходимого, чтобы обеспечить сверхбыструю загрузку, но при этом сохранить читаемость контента. Скорость работы сайта очень важна – разве можно отказаться от возможности включить практически мгновенную загрузку страниц?
На словах все звучит хорошо, но как дела обстоят в действительности?
AMP представляет из себя незатейливую HTML-страницу, способную отображать лишь определенные типы контента. Фреймворк позволяет добиться более быстрого времени загрузки и повысить общую производительность путем ограничения работы некоторых скриптов и других элементов.
JavaScript, к примеру, не работает с AMP. Разумеется, только если вы не используете библиотеку AMP JS, которую можно скачать на GitHub. Она довольно полезна. С её помощью, в том числе, можно избегнуть блокировки рекламы. Тем не менее, если вы гонитесь за производительностью, то используйте стандартный AMP.
Тестируйте изменения, прежде чем их вносить

В наше время нельзя оправдать отсутствие отдельной среды для тестирования (staging-окружения) для каждого проекта. Большинство облачных хостинг-платформ по умолчанию предоставляют их. Уточните у своего провайдера, есть ли у вас доступ к такой среде.
Что такое среда для тестирования?
Чтобы ответить на этот вопрос, проще всего взглянуть на ваш текущий работающий сайт.
Он в реальном времени представляет весь ваш код, скрипты и контент. Среда для тестирования в данном контексте – это копия этого сайта. Можно назвать его сайтом-дублером. В staging-окружении вы можете вносить изменения или добавлять новые функции, не ломая при этом основной ресурс.
Тут хочется вспомнить пост Эшли Харпп «Не теряйте времени – проверяйте изменения, прежде чем их вносить».
Она считает, что мы «обманываем» себя, чтобы избежать определенных действий – это яркий пример того, как люди отказываются брать на себя ответственность в случае совершения ошибки. Тем не менее, в статье Эшли есть ссылки на полезные инструменты для создания локального staging-окружения.
Тестирование – это не так страшно, как кажется. Случайно удалить всю базу данных на основном сервере – вот чего действительно нужно бояться!
Заключение
Оптимизировать сайт для работы с мобильными устройствами не так уж и сложно. Всё, что вам потребуется, – всего лишь немного решимости и желание применить методы, описанные в этой статье. Скорее всего, вы уже знакомы с такими вещами, как кэширование контента и ленивая загрузка. А используете ли вы среды для тестирования и предзагрузчики?
Надеемся, что из этой статьи вы почерпнули для себя полезную информацию о современной оптимизации сайтов для мобильных устройств.