Скорость открытия вашего приложения или сайта отражается на первом впечатлении, которое складывается у пользователей. В этой статье перечислены рабочие способы минимизировать время загрузки страниц.
Первоначальное время загрузки
Время, которое проходит с момента, когда пользователь или клиент вводит доменное имя вашего сайта, до момента, когда он видит контент, – это самые важные несколько секунд, которые у вас есть, чтобы произвести хорошее первое впечатление.
По данным компании Amazon, каждые 100 миллисекунд задержки стоят ей 1% продаж.
И все же многие веб-разработчики относятся к скорости загрузки как к чему-то второстепенному. Они добавляют все больше библиотек и функций и постепенно начинают замечать снижение конверсии. Хуже всего то, что эти потери сложно обнаружить – пользователи покидают медленно загружающиеся страницы до того, как сайт успевает сохранить какие-либо метрики.
Некоторые из нижеперечисленных методов могут быть реализованы на front-end, а некоторые – на back-end. В любом случае, веб-приложения должны загружаться быстро.
1. Используйте подходящие метрики
Первое, что вам нужно сделать – это добавить метрики. Процесс загрузки состоит из множества этапов, и вы не узнаете, где находится узкое место, пока не начнете отслеживать нужные параметры.
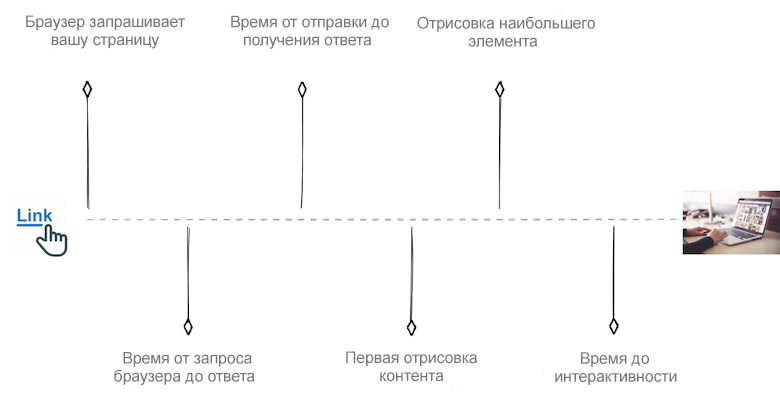
Ниже приведены наиболее важные этапы процесса загрузки.

Иными словами, вы должны отслеживать показатели для каждого сегмента этой диаграммы.
Давайте рассмотрим, как это можно сделать.
Время от запроса браузера до ответа
Отслеживайте этот показатель на своем сервере. Необходимо определить время от момента, когда ваш API получает запрос, до момента, когда он выдает ответ. В зависимости от того, осуществляются ли внешние вызовы, например, к базам данных – здесь может скрываться как незначительное, так и существенное узкое место.
Время от отправки до получения ответа
Это сложнее измерить, но один из возможных способов – добавить временную метку, когда ваш ответ покидает ваш сервер, и сравнить ее со временем на стороне пользователя в первый возможный момент (тег скрипта в заголовке HTML-страницы).
Получение ответа на первую отрисовку контента
Первая отрисовка контента (First Contentful Paint) – это время от момента перехода на сайт до момента, когда браузер отображает первый бит контента из DOM. Это может быть что-то простое – текст, фон или индикатор загрузки. Измерить параметр можно с помощью Lighthouse в инструментах разработчика Chrome.
Время от первой отрисовки контента до отрисовки наибольшего элемента
Отрисовка наибольшего элемента (Largest Contentful Paint) – это время рендеринга самого большого элемента, видимого в области просмотра пользователем. Обычно сигнализирует об окончании процесса прорисовки страницы, когда пользователь видит заполненный экран. Эта время также можно найти, запустив Lighthouse.
Отрисовка наибольшего элемента и время до интерактивности
Наконец, время до интерактивности – это момент, когда пользователь может выполнять такие действия, как прокрутка, щелчок и ввод текста. Высокий показатель этой метрики особенно неприятен. Пользователь видит перед собой отрисованный экран, но не может ничего сделать вопреки своим ожиданиям! Эту метрику также можно измерить с помощью Lighthouse.
2. Сократите код

Получив все необходимые метрики, вы можете приступить к оптимизации – придется искать компромиссы. С помощью измерений вы поймете, на какие из них стоит пойти.
В приложение можно добавить много кода, прежде чем кто-либо заметит разницу в скорости загрузки между ним и пустой страницей. Порой она настолько мала, что изменения незаметны от сборки к сборке до тех пор, пока в один прекрасный день сайт не начинает казаться медленным. Вы понимаете, что ваше приложение раздуто, и именно в этот момент стоит пойти на сокращение кода.
При сокращении кода вы получаете сразу два ускорения:
- ваше приложение передается по сети быстрее;
- браузер пользователя быстрее заканчивает синтаксический анализ кода.
Первое ускорение незначительно. Поскольку запросы сжимаются по сети, при сокращении 1 МБ исходного кода на выходе может получится экономия всего в 10 КБ. В то же время, выгода от ускоренного синтаксического анализа гораздо заметней. Ваши пользователи наверняка запускают приложение на самых разных браузерах и компьютерах, многие из которых не обладают вычислительной мощностью, позволяющей анализировать код достаточно быстро.
Также они могут использовать мобильные устройства с еще меньшей вычислительной мощностью. Разница после оптимизации может достигать нескольких секунд.
Таким образом, чем меньше у вас кода, тем быстрее браузер сможет завершить синтаксический анализ и приступить к запуску приложения. Если вы хотите показать экран загрузки с помощью Javascript, то и его надо будет обработать, на что тоже уйдет время.
Допустим, вы не хотите урезать функции или вовсе удалять их. К счастью, есть несколько хороших способов сократить код:
- Пропустите его через минификаторы. Минификаторы превращают длинные имена в короткие (signUpDarkModeButton становится ss), удаляют пробельные символы и проводят другие оптимизации, чтобы сделать ваш код как можно компактнее без потерь.
- Импортируйте отдельные функции. Библиотеки часто бывают переполнены тем, что вам не нужно, но при этом упакованы в общий пакет. Допустим, вам нужна только определенная функция. Вместо импорта всей библиотеки вы можете импортировать только нужный вам код.
- Удалите мертвый код. Иногда на сайте остается код для отладки или устаревшие функции, которые уже не используются. JavaScript предлагает инструменты – например, Webpack – способные обнаружить мертвый код или неиспользуемые зависимости и автоматически удалить их из производственной сборки.
3. Разделите код на фрагменты
Оптимизировав свое приложение, вы можете перейти к сокращению кода, необходимого для первоначальной загрузки.
Допустим, 20% вашего кода используется для работы с некоторыми функциями приложения, до которых пользователи могут добраться только после нескольких кликов. Прежде чем показать экран загрузки, браузер потратит время на синтаксический анализ. Разделение кода на фрагменты позволит значительно сократить время до интерактивности.
Откажитесь от запутанного графика зависимостей импорта для всех ваших Javascript-файлов. Вместо этого определите области, которые легко сократить. К примеру, какой-то компонент загружает несколько тяжелых библиотек. Вы можете изолировать его в отдельный файл, а затем импортировать его только тогда, когда пользователь готов взаимодействовать с ним.
Подберите библиотеку для отложенной загрузки в зависимости от фреймворка, который вы используете. Не нужно перебарщивать и разделять каждый компонент – в таком случае пользователь получит быструю начальную загрузку, но будет вынужден ждать при каждом последующем взаимодействии. Найдите самые крупные части кода, которые можно сегментировать, и оптимизируйте его.
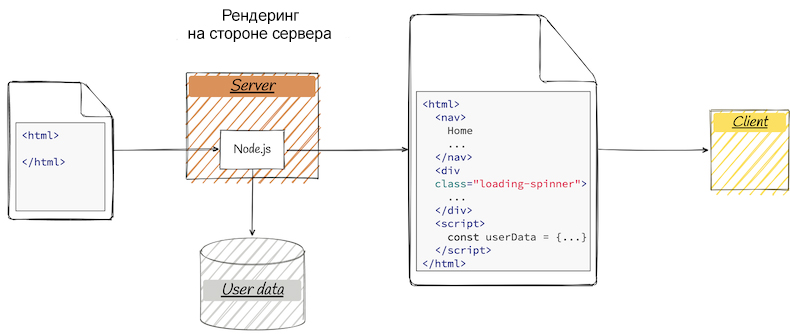
4. Используйте рендеринг на стороне сервера
Так как браузеры должны выполнять интенсивный анализ и компиляцию кода, а пользователи работают на Chromebooks и мобильных устройствах, одним из распространенных методов сокращения времени загрузки является частичная передача этой задачи серверам. Иными словами, вместо того, чтобы предоставлять пустую страницу и заполнять ее данными через Javascript, как это происходит в большинстве современных одностраничных приложений, вы можете запустить движок у себя (например, Node.js) и как можно больше контента обрабатывать через него.

Ваши сервера намного быстрее и предсказуемее, чем браузеры пользователей. Часть кода все равно придется обрабатывать на их устройствах, чтобы приложение было интерактивным. Тем не менее, рендеринг на стороне сервера может заполнить большую часть данных. Пользователь получит страницу, на которой уже отображается экран загрузки или хотя бы шкала прогресса.
А если данные необходимы для первоначального просмотра, клиенту не нужно делать отдельный запрос для их получения, они уже будут доступны для использования в приложении.
5.Сжимайте ассеты
Именно ассеты оживляют страницу. Только после их отрисовки сайт будет казаться полностью прогрузившимся. Речь идет о фоне, значках пользовательского интерфейса, изображениях профилей и других файлах. Часто ассеты смещают макет, из-за чего страница начинает прыгать во время загрузки, если пользователь попытается взаимодействовать с ее элементами. Иногда именно от них зависит время отрисовки наибольшего элемента (LCP).
В то же время, ассеты – это одни из самых тяжелых частей приложения. Размер изображения может достигать нескольких мегабайт, а загрузка большого количества значков может легко превысить максимальный предел одновременных сетевых запросов браузера, что приводит к тормозам.
В большинстве случаев не стоит загружать изображение из интернета и использовать его в приложении без обработки. Картинки нужно уменьшать до наименьших возможных размеров в зависимости от того, как они будут отображаться. Если аватарка пользователя вставляется в крошечный элемент размером 50 на 50 пикселей без изменений, вашему приложению потребуется время, чтобы целиком загрузить большое изображение и затем уменьшить его.
Кроме того, картинки можно сжимать в зависимости от их формата. На данный момент предпочтительным вариантом является webp, но технологии компрессии постоянно совершенствуется и на горизонте уже маячат более совершенные альтернативы. Учитывая огромное количество различных форматов, некоторые браузеры не работают с самыми новыми из них. К счастью, обычно они позволяют загрузить те файлы, которые поддерживаются.
Учитывая вышеперечисленное, выбирайте самые актуальные и эффективные форматы сжатия, но оставьте и старые версии файлов в качестве резервных, используя элементы fallback для видео и изображений.
Вывод
Это пять наиболее эффективных методов, которые позволят вашим клиентам загружать сайт с молниеносной скоростью. С их помощью вы улучшите пользовательский опыт и коэффициенты конверсии, а также повысите рейтинг в результатах поиска, поскольку низкое время загрузки благоприятно отражается на SEO.