Прошлый год выдался весьма непростым для каждого. Несмотря на сложившуюся ситуацию, многие из нас инвестировали в изучение того, что может принести пользу в долгосрочной перспективе. Результаты некоторых исследований показывают, что многие люди потратили свободное время на изучение новых тенденций и приёмов, которые применяют в области веб-дизайна. В современном мире многие обращают внимание на дизайн веб-сайтов. Более того, всем известно, что эффективный веб-сайт – залог успеха любого бизнеса.
Поскольку время не стоит на месте, многие элементы дизайна, считавшиеся ранее современными или даже инновационными, теперь устарели. Это объясняется стремительным развитием области веб-дизайна. Более того, дизайн сайта играет важную роль при работе с клиентами: если сайт выглядит устаревшим и игнорирует основные веб-стандарты, вероятность снижения числа конверсий у компании составит 90%.
Дизайн – это важнейший фактор, способствующий привлечению внимания потенциальных клиентов, а также правильному восприятию ими вашего контента. Многие владельцы сайтов постоянно задумываются над тем, как улучшить их дизайн. Мы решили обсудить несколько современных тенденций в веб-дизайне в 2021 году, применив которые вы улучшите внешний вид своего сайта, привлечёте больше трафика. Ниже приведено несколько советов, которые помогут вам увеличить число продаж независимо от того, новичок ли вы или опытный бизнесмен.
1. Заголовки длиной на всю страницу
Первое, с чем сталкивается посетитель вашего сайта, – заголовок. Поэтому не пренебрегайте его правильным оформлением, так как он задаёт имидж вашего бизнеса. Полностраничный заголовок выглядит привлекательно и является тенденцией, сохранившейся в 2021 году. Многие веб-дизайнеры размещают информацию в левой части заголовка среди прочих вкладок и веб-страниц. Основная причина, по которой они размещают её слева, – читателей привлекает такой способ размещения контента. Вот почему всю самую важную информацию обычно размещают в левой части веб-страниц. Поместите в заголовок яркие и красочные изображения, информацию о вашей компании, чтобы пользователи получили незабываемые впечатления о вашем сайте.
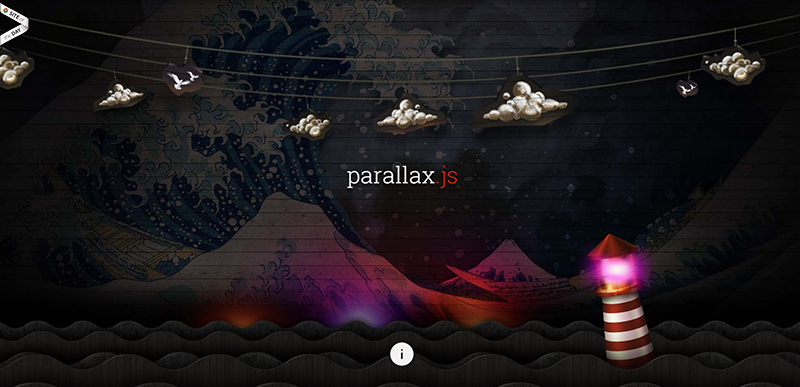
2. Параллаксная прокрутка страниц

Этот эффект пользуется популярностью у веб-дизайнеров на протяжении уже нескольких лет. Эффект параллаксной прокрутки – это элемент дизайна, обеспечивающий более медленное перемещение фона страницы, чем переднего плана, при прокрутке. Этот эффект добавляет глубину, обеспечивая более приятные впечатления.
Добавив этот эффект на свой сайт, вы обеспечите уникальные впечатления своим пользователям. Однако, применяйте эффект параллаксной прокрутки корректно, иначе вы получите противоположный результат. Неправильная реализация этого эффекта может привести к тому, что пользователи будут отвлекаться от основного контента. Убедитесь, что добавленные вами эффекты сбалансированы. Кроме того, добавьте функционал включения/отключения эффекта параллаксной прокрутки для тех пользователей, которым она кажется неудобной.
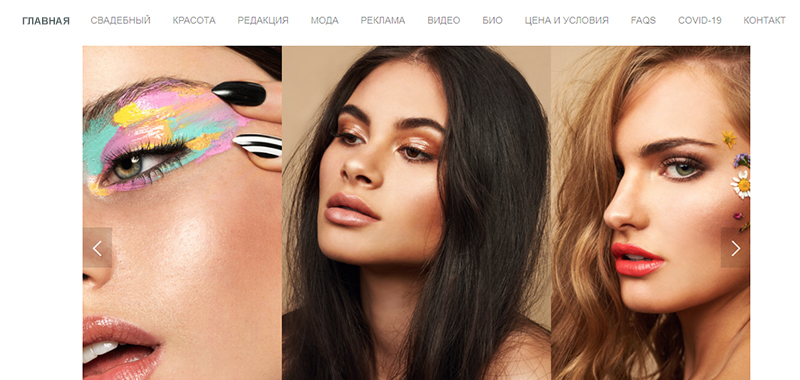
3. Горизонтальная прокрутка

Наряду с параллаксной прокруткой, многие дизайнеры также используют горизонтальный вариант. Это принципиально новый способ отображения контента на сайте, обеспечивающий новый опыт взаимодействия с ним. При этом дизайнеры оставляют навигационное меню, чтобы избежать возможных неудобств при работе с сайтом.
Внедряя горизонтальную прокрутку, дизайнеры добавляют визуальные элементы-подсказки, чтобы обеспечить удобство просмотра содержимого страниц. Хотя горизонтальная прокрутка выглядит уникально и привлекательно, для достижения положительного результата необходимо учитывать все возможные нюансы.
4. Элементы мультимедиа
Современные технологии обеспечивают высокую скорость передачи данных, в том числе через глобальную сеть. Поэтому мы легко можем делиться элементами мультимедиа. Чтобы обеспечить наилучшие впечатления от работы с вашим сайтом, вы можете комбинировать такие элементы, как текстовый контент, видеоролики и аудиозаписи. Однако, по данным последних исследований, пользователи ценят простоту в способе подачи информации.
Чрезмерное использование различных элементов может вызвать обратный эффект – отвлекать аудиторию, отталкивать потенциальных пользователей. Поэтому, для максимальной простоты подачи информации, вы должны использовать элементы мультимедиа крайне осторожно.
Например, воспроизведение видеороликов на некоторых сайтах выполняется автоматически. Вместо этого вы можете предусмотреть кнопку для начала воспроизведения ролика и его приостановки. Рассмотрите все возможные факторы и нюансы при добавлении элементов мультимедиа, чтобы добиться наилучших результатов.
5. Иллюстрации

Мультипликационные иллюстрации нравятся не только детям. На самом деле, ими повсеместно увлечены представители различных возрастных групп. Аналогичным образом, размещённые на сайте, они выглядят интригующе. Мультипликационные иллюстрации были и остаются одной из важных современных тенденций.
Чтобы создать хорошую мультипликационную иллюстрацию требуется творческий подход. При создании иллюстраций вы должны привносить элементы юмора, различные аспекты, привлекающие внимание аудитории, не забывая о том, что всё это должно соотноситься с вашим бизнесом и брендом.
Создатели мультипликационных иллюстраций для сайтов должны тщательно продумывать мультипликационных персонажей и сюжеты. Их иллюстрации должны рассказывать истории, которые привлекают посетителей, побуждают их продолжить просмотр сайта.
6. Акцент на UI/UX дизайн

Разрабатывая сайт, необходимо ориентироваться на целевую аудиторию в первую очередь. Используя этот подход, вы создадите сайт, который будет интересен и полезен его посетителям. Так вы сможете избежать добавления ненужных и неактуальных элементов.
Крайне важно обеспечить высокую скорость загрузки страниц вашего сайта. Более того, вы должны проверить и устранить все возможные ошибки до момента запуска вашего сайта. Учитывая всё вышесказанное, также убедитесь в том, что ваш сайт удобен для посетителей, использующих мобильные устройства.
Многие разработчики забывают о таком важном аспекте, как мобильная совместимость их веб-ресурсов. В эпоху развития мобильных технологий это оказывает сильное влияние на дальнейший успех вашего сайта. Уделить внимание UI/UX дизайну означает продумать все элементы сайта, обеспечив тем самым его полную совместимость как с настольными, так и мобильными устройствами.
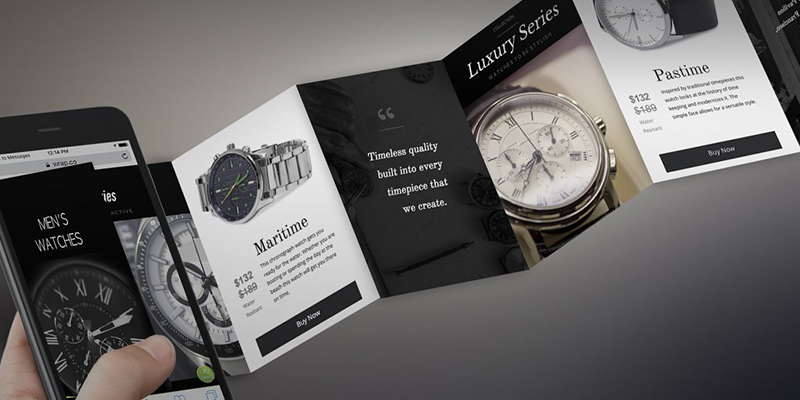
7. Эффект перелистываемых карточек

Многие веб-дизайнеры также используют эффект перелистываемых карточек, содержащих различную информацию. Эти визуальные представления обеспечивают уникальный вид сайта, являются одной из современных тенденций в веб-дизайне. Некоторые специалисты считают такой способ отображения контента слегка устаревшим. Однако, если вы сделаете анимированные карточки, содержащие графические элементы, ваш сайт будет выглядеть ещё более привлекательным.
8. Аудиопредставления
Аудиопредставления – новый способ презентации вашего бренда в интернете. Кроме того, эти элементы делают ваш контент доступным даже для людей, имеющих проблемы со зрением. Внедрение аудиоэлементов в дизайн – важная тенденция современного веб-дизайна, так как они обеспечивают возможность взаимодействия с вашим сайтом для тех, кто предпочитает взаимодействовать с информацией ушами, а не глазами. В глобальной сети уже есть несколько сайтов, которые добавили этот функционал в свой дизайн. Тем самым они обеспечили свою уникальность в сравнении со многими другими веб-ресурсами.
9. Уникальные курсоры мыши

Изменившийся курсор мыши – это первое, на что обратит внимание посетитель вашего сайта. Хотя этот элемент является одним из самых заметных, веб-дизайнеры игнорировали его на протяжении многих лет. Несомненно, это один из важнейших элементов веб-дизайна, на который вам стоит обратить внимание, даже несмотря на то, что многие пользователи вполне довольны «старомодным» курсором в виде стрелки. Но что если веб-дизайнеру удастся удачно обыграть эту, как может показаться, незначительную, но весьма важную часть дизайна сайта, превратив обычный курсор в нечто уникальное? Это будет значимым достижением, которое несомненно повлияет на успех вашего сайта.
В интернете есть несколько сайтов, при переходе на которые вы заметите, что курсор мыши стал выглядеть иначе. Они используют различные курсоры с учетом цветовой схемы сайта, элементов, на которые пользователь наводит курсор. Даже такие незначительные изменения могут повлиять на общее впечатление о вашем сайте.
Итоги
Новые тенденции в области веб-дизайна появляются ежегодно. И веб-дизайнеры стараются использовать лучшие из них, чтобы привлечь посетителей на сайт. Хотя тенденции и дизайн меняются постоянно, единственным неизменным аспектом должно быть качество вашего веб-ресурса.
Представители современной аудитории не всегда предпочитают яркие вещи, бросающиеся в глаза. Наоборот, сегодня люди находятся в поиске чего-то редкого, оригинального, соответствующего деловому стилю.
При создании сайта с дизайном, учитывающим все современные тенденции, вы должны пройтись по всем перечисленным выше пунктам и придерживаться этих рекомендаций по мере возможности. Держа каждый из этих пунктов в уме, вы будете обеспечивать высокое качество с точки зрения пользовательских впечатлений. Даже если ваш сайт был создан несколько месяцев назад, у вас ещё есть шанс внести соответствующие изменения в его дизайн, чтобы обеспечить наилучший опыт взаимодействия с ним.