Можно с уверенностью сказать, что все популярные веб-приложения и программы, которые мы сегодня используем, перед стартом проходят несколько этапов пользовательского тестирования.
В процессе пользовательского тестирования дизайнеры пользовательского опыта (UX) и пользовательского интерфейса (UI) передают версию своих наработок в руки реальных людей. Это необходимо для того, чтобы убедиться, что конечный продукт не только выглядит привлекательно, но и интуитивно понятен.
Работаете над собственным цифровым дизайном? Скорее всего, вы столкнётесь с терминами «вайрфрейм» и «прототип», если этого до сих пор не произошло. И если вы не профессиональный UX/UI дизайнер, то можете случайно принять эти слова за синонимы.
В этом нет ничего удивительного: оба термина используются для тестирования на ранних стадиях разработки продукта.
Вайрфреймы и прототипы – это образы и наброски UX/UI дизайна, которые отражают конечный продукт. Многие считают, что их отличие заключается в точности или в том, насколько они детализированы по сравнению с конечным продуктом. Однако в действительности прототипы и вайрфреймы – принципиально разные вещи.
Прототипы и вайрфреймы
Вайрфреймы можно отличить от прототипов по следующим критериям: функция, назначение и тип.
1. Функция
Вайрфреймы
Вайрфрейм – это двухмерное представление первоначального дизайна продукта.
Относитесь к вайрфрейму так, словно это проект дома. Обычно бывает несколько итераций, но дизайн начинается с чернового наброска. По мере получения отзывов пользователей черновой дизайн дорабатывается для создания основной визуальной структуры продукта (приложения или веб-сайта).
Вайрфрейм даёт чёткое представление о структуре страницы, включая её макет и необходимые элементы (кнопки, ссылки и описания контента). На последних этапах к этому списку добавляются цвета, изображения и брендинг. По сути, вайрфрейм служит ориентиром для общего направления проекта.
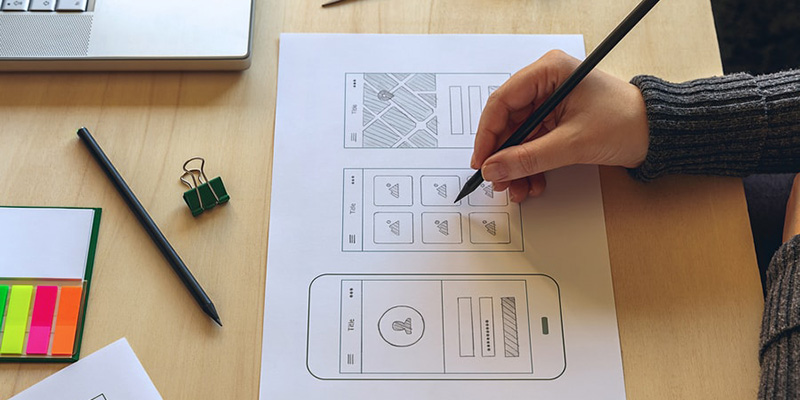
Ниже изображен подробный пример, нарисованный от руки.

Прототипы
Прототип можно рассматривать как следующий этап процесса проектирования – после вайрфрейма. Это рабочая модель приложения или веб-сайта, которая точнее имитирует взаимодействие с пользователем.
Возвращаясь к нашей предыдущей аналогии, прототип можно сравнить с моделью дома. Потенциальные домовладельцы (в нашем случае – пользователи) смогут физически ощутить, каково это – находиться внутри дома. Они осматривают его, понимая, что это не совсем то здание, в котором они будут жить, и в конечном итоге оно будет изменено в соответствии с их отзывами.
Иными словами, прототип – это не окончательная версия проекта, но он должен быть достаточно близок к финальной. С его помощью нужно полностью протестировать продукт, прежде чем он будет представлен потребителям.
2. Назначение
Вайрфреймы
Для тестирования дизайна используются как вайрфреймы, так и прототипы. Обратите внимание, что вы не можете адекватно провести испытания, используя лишь что-то одно. Обратная связь необходима на обоих этапах, потому что они непременно вскроют различные проблемы.
Вайрфреймы используются в основном для преобразования абстрактного в осязаемое, помогая создать концепцию продукта. На этом этапе хорошие дизайнеры создают визуальную структуру с учётом пользовательских потоков (user flows). Затем их иллюстрации описывают сценарии взаимодействия в приложении или на сайте с помощью стрелок, обозначений или карты вайрфрейма. Критически важно узнать мнение пользователей, поскольку то, что кажется интуитивно понятным дизайнеру, может отличаться от того, что нужно потребителю.
Некоторые дизайнеры пропускают стадию вайрфрейма и сразу переходят к прототипу. Некоторые считают это ненужным дополнительным шагом – особенно если используется программное обеспечение, объединяющее функции вайрфрейминга и прототипирования. Тем не менее, вайрфреймы могут оказаться полезными для документации и совместной работы.
Прототипы
Прототипы используются более широко для тестирования путей клиента. В частности, с их помощью можно понять, как пользователь на самом деле перемещается при использовании программы или приложения. На этом этапе тестировщики могут точно определить проблемы с потоком. Например, пользователь может быть разочарован слишком большим количеством кликов для перехода на определённую страницу. Также в этот момент можно выявить какой-то макет, который оказался слишком запутанным и контринтуитивным.
В конце данного этапа рекомендуется запустить симуляцию, в которой пользователи взаимодействуют с прототипом, прежде чем переходить к созданию кода.
3. Типы
Типы вайрфреймов

Точность вайрфреймов и прототипов варьируются от низкой до высокой. Как упоминалось ранее, этот параметр выражает то, насколько подробно изображён продукт (иными словами, уровень детализации и реализма в дизайне).
Вайрфреймы часто имеют низкую точность, но в процессе разработки дизайна могут потребоваться варианты средней и высокой точности.
Вайрфреймы низкой точности можно рисовать на бумаге или визуализировать в цифровом виде. Обычно их первые версии – черно-белые или серые изображения, но они становятся более детализированными (это касается и цветов) и брендированными по мере превращения в высокоточные. Помимо этих дополнительных деталей, основная цель вайрфреймов заключается в том, чтобы убедиться, что ключевые элементы присутствуют, а поток имеет смысл с визуальной точки зрения.
Вайрфреймы лучше делать максимально простыми, чтобы исключить предвзятость при тестировании. На этом этапе дизайнеры прежде всего пытаются проверить жизнеспособность продукта. Если тестировщики получат излишне отполированный вайрфрейм, они могут чувствовать себя некомфортно, критикуя то, что уже имеет завершённый вид.
Типы прототипов
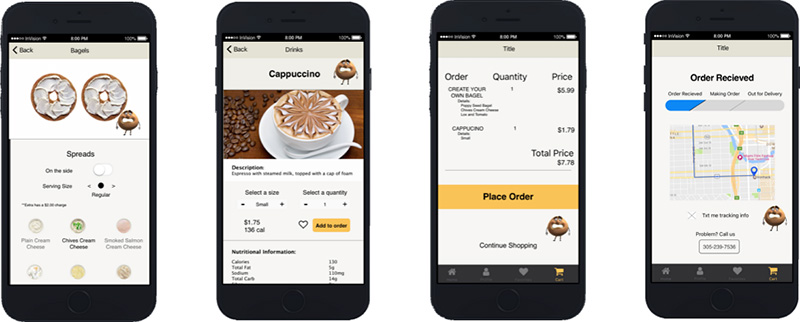
Как и вайрфреймы, прототипы могут иметь низкую и высокую точность. В большинстве случаев используются высокоточные варианты.
Основной отличительной чертой прототипов является то, как они фокусируются на взаимодействии с пользователем. Если у вас ограниченное время и ресурсы, вы можете использовать варианты низкой точности. В этом случае обратная связь позволит оценить только те элементы, которые пользователи смогут протестировать.
Для более поздних этапов процесса проектирования прототипы должны быть высокоточными, динамичными и больше походить на полнофункциональный веб-сайт или приложение. Тестирование дизайна, близкого к завершению, даст вам наиболее актуальные отзывы пользователей.

Инструменты для вайрфреймов и прототипов
Многие популярные инструменты цифрового дизайна предлагают функции создания вайрфреймов и прототипов. Дизайнеры могут переходить от низкой точности к высокой на одной платформе, экономя время и, соответственно, деньги. К самым популярным инструментам относятся InVision, Sketch и Adobe XD.
Хотя большая часть этих программ позволяет создавать красивые прототипы и вайрфреймы, которые можно превратить в привлекательные и функциональные веб-страницы, на их основе нельзя моментально создать успешный сайт.
Вам потребуется система управления контентом, которая поможет создавать страницы и управлять ими в реальном времени.
Создавайте великолепные дизайны с помощью прототипов и вайрфреймов
Несмотря на схожесть вайрфреймов и прототипов, они одинаково важны для всех стейкхолдеров проекта. Это важные части процесса создания дизайна, которые позволяют определить наилучшую возможную версию вашего продукта.